CSS Beautifier/Minifier
Beautify or minify your CSS source without online tools. DevUtils.app allows you to quickly format, beautify or minify a CSS source code without any internet connection. It works with incomplete CSS and also syntax highlight the source code.

Quickly format, beautify, or minify a CSS source
You can start to format, beautify or minify a CSS source from anywhere in your macOS (terminal, in email, web browser,...). Activate the app by:
- Copy text → Press ⌃⌥⌘Space
(Or your own customized hotkey, up to you) - Copy text → Click to icon

- Select text → Right-click → "Inspect in DevUtils.app"
(This menu appears after you install the app)
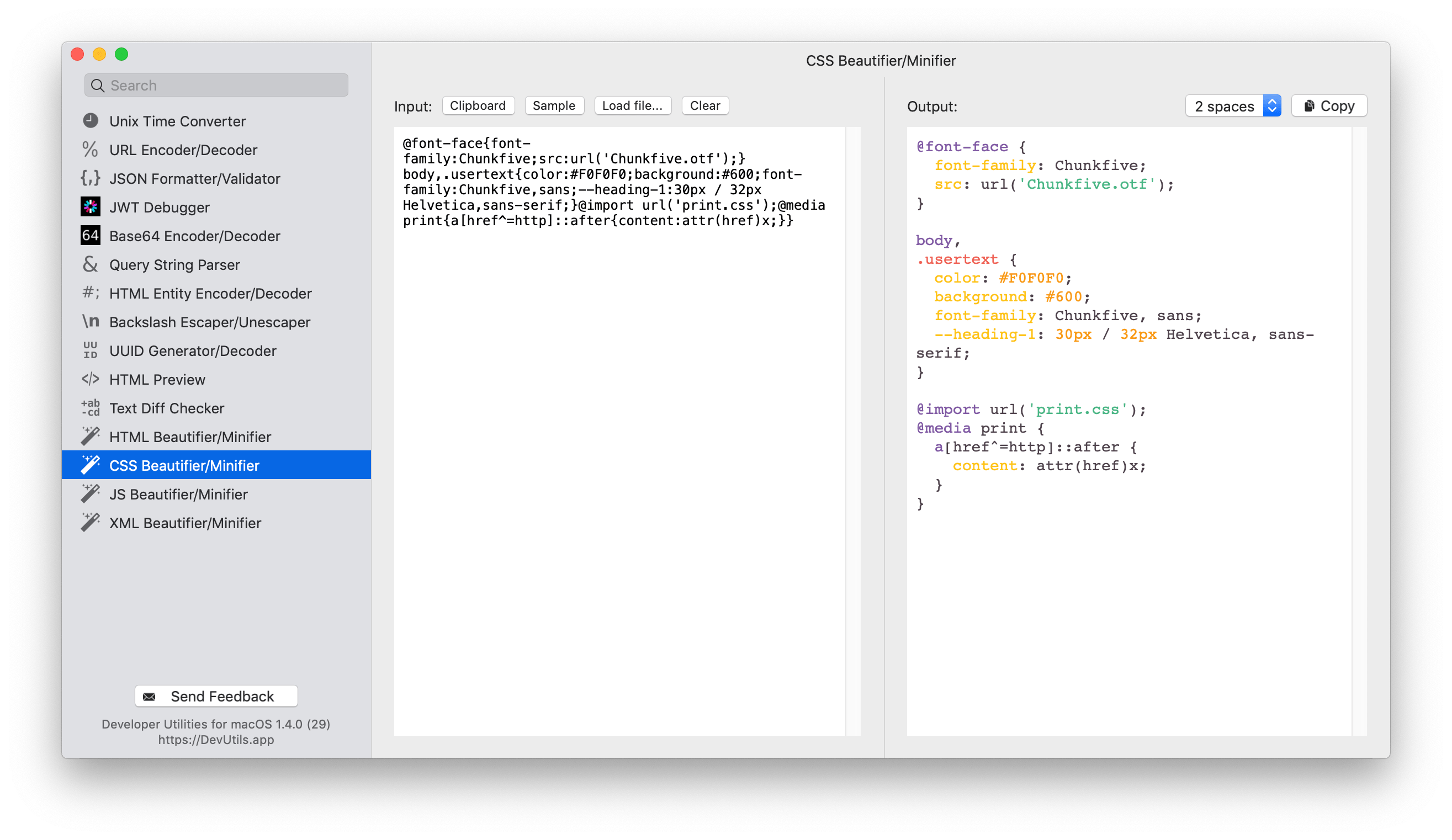
Input
Enter your CSS source in the left input textbox. You can also use the content of your clipboard as input, or load the CSS from a file in your computer.
Output
The tool will render the formatted source in the right text box. You can click "Copy" to copy the formatted source into your clipboard. The formatted source is also syntax highlighted.
Options
Select the format you want in the select box in the top right corner. The currently supported formats are:
- 2 spaces
- 4 spaces
- 1 tab
- Minified
Also available on cssbeautifier.app